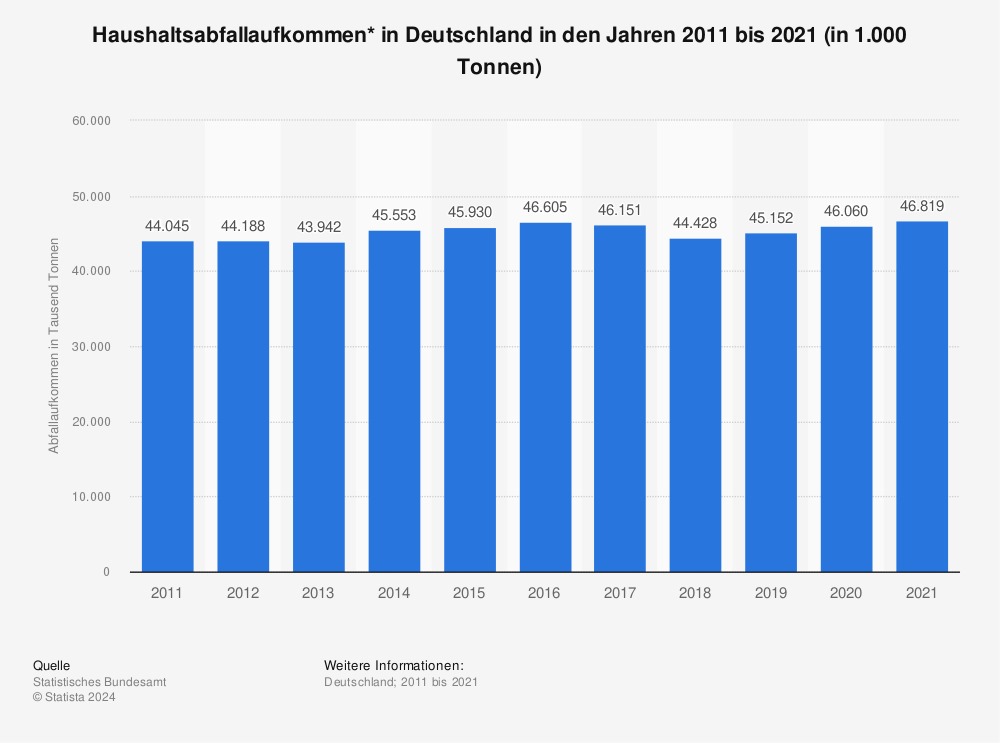
Schmeißen Sie auch Geld in den Müll?
Vielen ist nicht bewusst, wie viel Geld in Form von Lebensmittel jährlich im Müll landen. Oft sind es einzeln betrachtet nur kleine Summen, wie die harten Brötchen von vor ein paar Tagen. Auf diese Weise jedoch sammelt ein jeder von uns zwei volle Einkaufswagen an Lebensmitteln, die am Ende einfach weggekippt werden. Mit einem guten Überblick zu Hause und einer Unterstützung beim Einkaufen gäbe es dieses Problem nicht! Es muss sich also etwas ändern. Genau das dachten wir uns April 2023, als unter anderem die Lebensmittelpreise durch die Decke gingen und wir als Studenten noch weniger Geld zur Verfügung hatten. Im Rahmen der Wildauer Softwarefabrik bildeten wir ein Team aus 9 Personen und entwickelten:
Die Lösung für das Problem!
Im Namen des EatTracker-Teams freuen wir uns Ihnen unsere Webapp zu präsentieren!
 |  | |
1. Semester | ||
 | ||
April 2023 |  | Nur eine Idee.. Zu Beginn des Projektes wussten wir nicht was uns erwartet. Wir
versuchten eine Idee zu finden.
Eine Idee, welche Raum für mehr bot.
Von einer App fürs Aquarium bis hin zur Überwachung von Pflanzen war eigentlich alles dabei. |
Haltbarkeit Aus eigenen Kreisen sprang uns plötzlich ein
Problem ins Auge. Ein Haushalt aus mehreren Personen, bei
denen regelmäßig Lebensmittel schlecht werden, weil sie im Kühlschrank vergessen wurden. Wir wollten
eine Lösung für dieses Problem finden. Es stellt sich jedoch heraus, dass unser Vorhaben weitaus
mehr
umfasst als anfangs gedacht. |  | Mai 2023 |
Juni 2023 |  | Vision und Wirklichkeit Wir folgten einer Vision. Es muss möglich sein das Bewusstsein für die
Haltbarkeit der eigenen
Lebensmittel zu fördern. Es entstand der eaTracker. Ein prototyp basierend auf
einer
optical character recognition (OCR). Es war möglich den eigenen Kassenzettel zu fotografieren und
den
Einkauf nach Haltbarkeit in eine Vorratsliste einzutragen. |
2. Semester | ||
 | ||
Oktober 2023 |  | Potenzial Wir beschlossen unser altes Projekt fortzusetzen. Über die
vorlesungsfreie Zeit konnte das Problem aus einer anderen Perspektive betrachtet werden. Es stellte
sich heraus, dass die Haltbarkeit nicht dem eigentlichen Ziel entsprach. Innerhalb des Teams
beschlossen wir, über einen langandauernden Prozess hinweg, das gesamte Konzept zu überdenken. Wir
wollten mehr mit dem arbeiten, was uns zur Verfügung stand und so einen direkteren Kundennutzen
schaffen. |
Teamarbeit Unsere Arbeitsweise hatte uns im ersten Semester
nicht zugesagt. Wenig Regeln und ungenaue Absprachen sorgten für chaos und unentschlossenheit.
Dieses Problem gingen wir im zweiten Semester an. Mit Richtlinien und einem Plan vor Augen konnte
das Vorhaben schnell in die Tat umgesetzt werden. Wir haben uns nun mehr denn je an eine
strukturierte Arbeitsweise gehalten, best practices angewendet und Aufgaben aufgeteilt. |  | November 2023 |
Dezember 2023 |  | Ende mit Zukunft Es entstand ein Ergebnis, auf das man wahrlich stolz sein kann.
Monatelange Arbeit kulminieren in diesem Punkt. Wir möchten Ihnen den EatTracker präsentieren.
Ein Vorhaben, welches mit einer Idee began und sich fortan zu einem vollwertigen Projekt entwickelt
hat. Das Projekt ist jedoch längst nicht abgeschlossen. Hinter dem EatTracker schlummert noch
viel Ideenreichtum, welches darauf wartet, entdeckt zu werden. Zukünftige Entwickler(-Teams) sind
gerne angehalten Ihre Kreativität auszulassen. |
Mehr Informationen findest du in unserem Werbevideo
SCRUM
Von unseren Stakeholdern Hr. Almus und Hr. Rönnau bekamen wir den Auftrag den Plan in die Tat umzusetzen. Um bei 9 Personen einen strukturierten Ablauf zu schaffen, arbeiteten wir nach der agilen SCRUM Methode.
Für uns bedeutete das zweiwöchige Sprints mit abschließendem Sprint-Review, regelmäßige Meetings und die ein oder andere Retrospektive. Um dabei nicht den Überblick zu verlieren nutzenten wir die Versionsverwaltung von GitLab. Hier konnten wir Issues erstellen und auf unterschiedlichsten Branches den EatTracker parallel entwickeln.
Durch diese Parallelität traten jedoch auch Komplikationen auf. Mit viel Elan und wenig Regeln entstand dennoch eine chaotische Arbeitsweise. Keinem war bekannt, wo sich der aktuelle Stand befand. Unsere Commits waren nur schwer zu entschlüsseln und Merges gestalteten sich als kompliziert.
Aber die Gruppe wuchs mit den Herausforderungen! Es gelang uns im zweiten Semester feste Regeln zu aufzustellen, an die sich ab sofort gehalten werden musste. Wir arbeiteten besser zusammen und schufen eine optimale Struktur, um unsere Ziele zu erreichen.

Das Frontend-Team
Im zweiten Semester wurde das Frontend umstrukturiert. Über die vorlesungsfreie Zeit hatten wir die Möglichkeit uns mit dem best-practice von React JS zu beschäftigen. Als Erstes haben wir unsere App nach diesen Vorgaben umstrukturiert, um eine optimale Entwicklung zu gewährleisten.
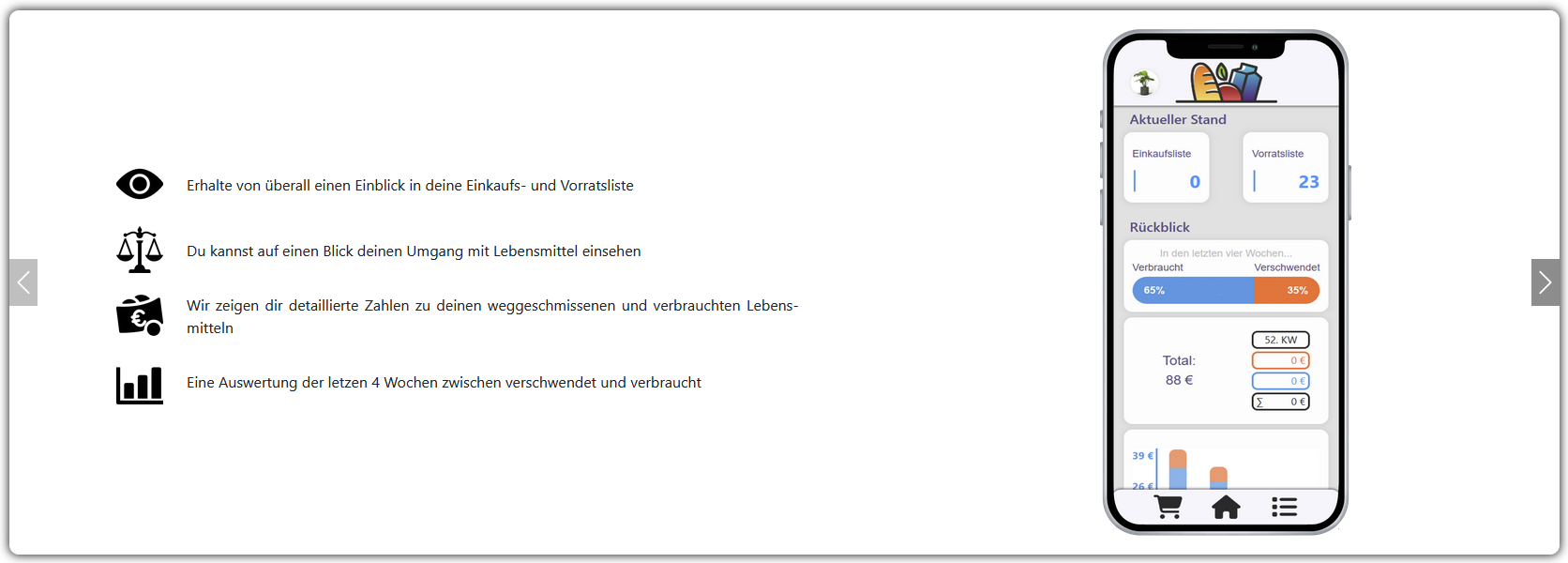
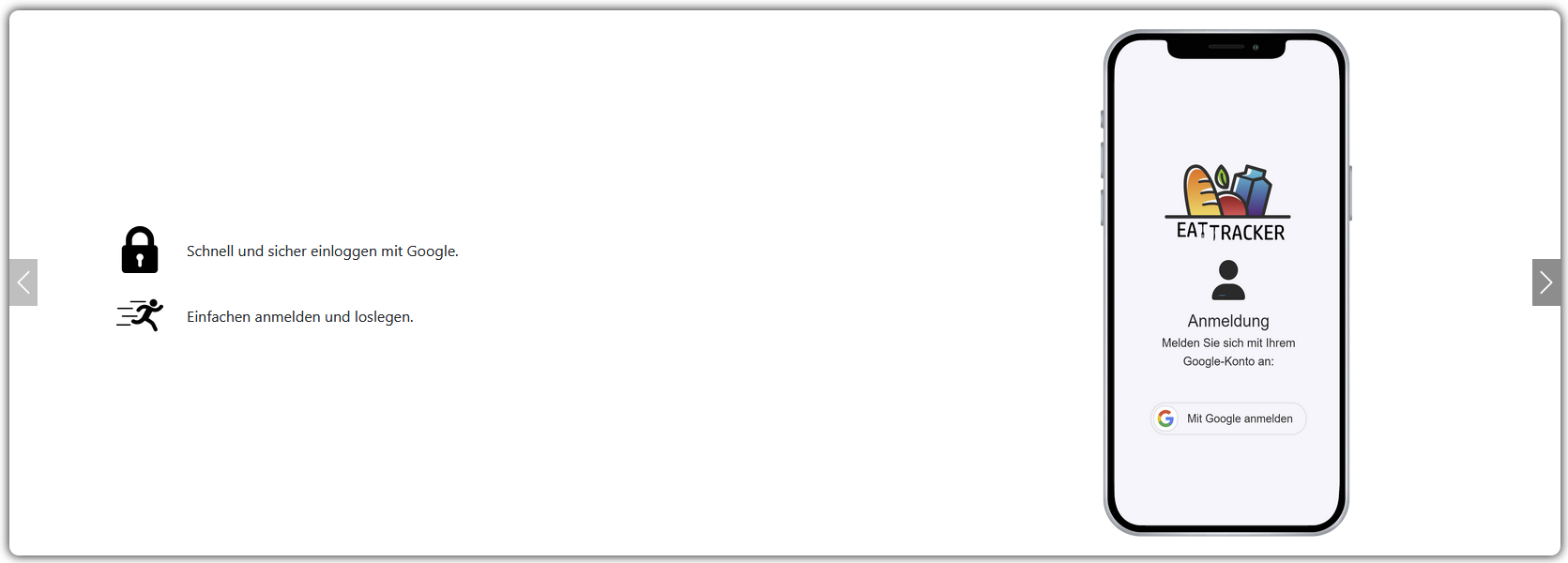
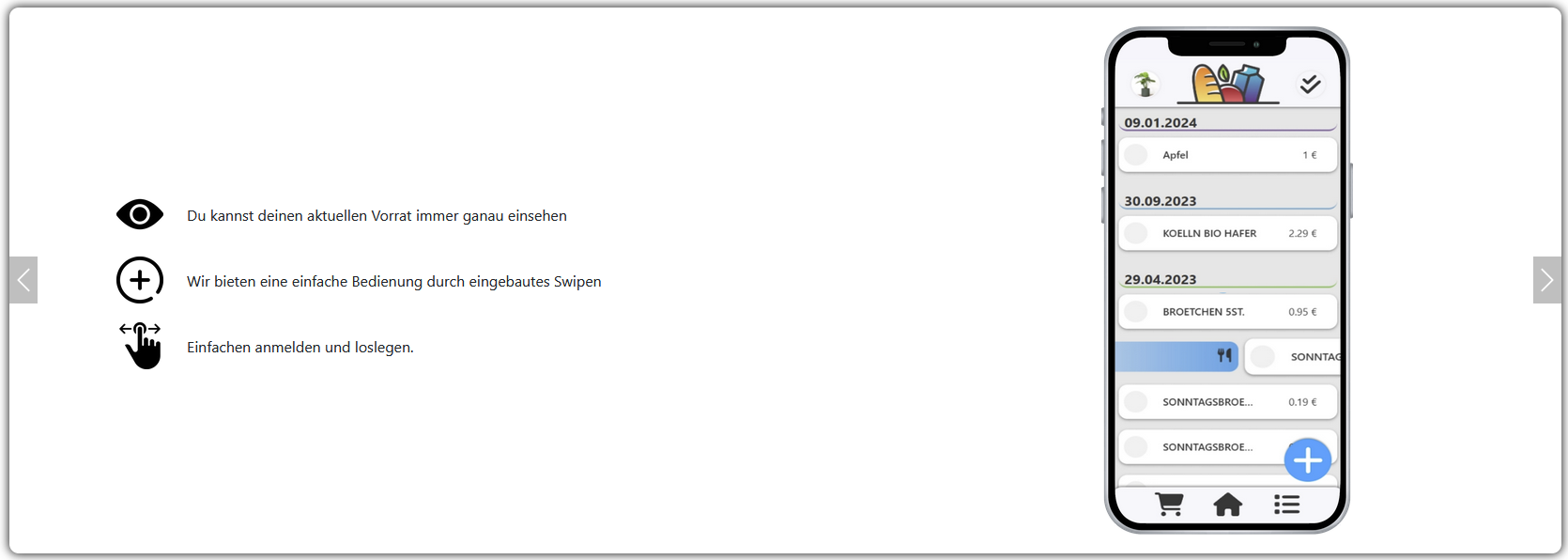
Jetzt lag es am Frontend die neue Richtung, in die sich der EatTracker entwickeln soll, zu verwirklichen. Hauptschwerpunkte waren zum einen geeignete Lösung für die Integrierung der Preise zu finden und zum anderen die Mehrbenutzerfähigkeit zu ermöglichen. Hierfür bauten wir ein Login mit dem O-Auth von Google. Über mehrere Sprints hinweg entstanden die neue Vorratsliste, eine Einkaufsliste sowie ein übersichtliches Dashboard.


Das Backend-Team
Zu Beginn des zweiten Semesters wurde das Backend auf die Nutzung einer Datenbank umgestellt. Wodurch alle Daten in einer MariaDB Datenbank gespeichert werden. Ebenfalls gab es die Anforderung den Betrieb auf Mehrbenutzerfähigkeit umzustellen. Was im Backend dafür sorgte, dass ein Google Token geprüft wird. Dies geschieht bei jedem Aufruf und sorgt ebenfalls für einen erhöhten Grad an Sicherheit. Denn somit ist nicht angemeldeten Benutzern der Zugriff auf Routen verboten. Ebenfalls muss die Webapp nutzbar und somit Online verfügbar sein. Um dies zu gewährleisten, kümmerte sich das Backend Team darum, das Frontend, sowie Backend in Docker Containern auf dem Server mit SSL Zertifikat zu integrieren.
Das UX/UI-Team
Ohne ein gut durchdachtes Konzept bringt die beste Vision nichts. Von Farben und Anordnung bis hin zur bestmöglichen user experience. Die Designer visualisierten das Vorhaben.
Dafür nutzen sie Figma. Ein kollaboratives Designtool zum Schaffen sinnvoller Produkte. Hier gaben sie nach absprache mit dem Team die Anleitung vor, um den EatTracker zu bauen. Das ganze stellte sich als iterativer Prozess heraus. Es wurde immer wieder Anpassungen vorgenommen, die im Anschluss mit dem Team besprochen wurde. So entstand parallel zur Entwicklung ein ausgereiftes Design.

FAQ
Wie und wo kann ich die App nutzen?Bereich öffnenBereich schließen
Der EatTracker ist mit allen Browsern abrufbar. Um die App zu erreichen, kannst du diesen Link nutzen.
Bitte beachte, das zurzeit (Stand: Februar 2024) eine VPN-Verbindung mit der Hochschule benötigt wird, um auf die WebApp zuzugreifen. Wie du eine VPN-Verbindung zur Hochschule aufbaust, findest du hier.
Was ist ein E-Bon?Bereich öffnenBereich schließen
Der E-Bon wird bereits von vielen Supermärkten angeboten. Er soll eine Alternative für die gängigen Kassenzettel aus Papier darstellen. Für genauere Informationen zu deinem Supermarkt wende dich an dessen Website.
Um den E-Bon von Rewe zu erhalten, benötigst du die Rewe-App. Hier kannst du den Bon aktivieren. Dadurch erhältst du nach jedem Einkauf eine E-Mail mit einer PDF-Datei. Deinen E-Bon kannst du jetzt herunterladen und mithilfe des EatTrackers einscannen. Solltest du dabei Probleme haben findest du hier vielleicht die Lösung.
Warum geht mein E-Bon nicht?Bereich öffnenBereich schließen
Dass der Scan deines Bons nicht funktioniert kann an mehreren Möglichkeiten liegen:
1. Nur Rewe-Bons
Bitte beachte, dass wir zum aktuellen Zeitpunkt ausschließlich den Rewe E-Bon unterstützen. Es sind jedoch weitere geplant.
2. Keine Änderungen
Nutze bitte nur den Bon aus der E-Mail deines Supermarktes. Wichtig ist, dass du keine Veränderungen vornimmst.
Sollten dennoch Probleme auftreten, dann schreibe uns doch eine E-Mail.
Wie kann ich auch so etwas entwickeln?Bereich öffnenBereich schließen
Das gesamte Projekt ist im Rahmen der Wildauer Softwarefabrik entstanden. Alle, die einmal ein Softwareprojekt von Grund auf miterleben möchten, finden hier weitere Informationen.
Links und Quellen
Links und QuellenBereich öffnenBereich schließen
Icons
Die Icons auf dieser Webseite stammen von Flaticons.
Benutzt wurden:
- Eye icons created by torskaya - Flaticon
- Law icons created by Freepik - Flaticon
- Euro icons created by Vitaly Gorbachev - Flaticon
- Graph icons created by fjstudio - Flaticon
- Lock icons created by Gregor Cresnar - Flaticon
- Fast icons created by Freepik - Flaticon
- Swipe icons created by bsd - Flaticon
- Plus icons created by Freepik - Flaticon
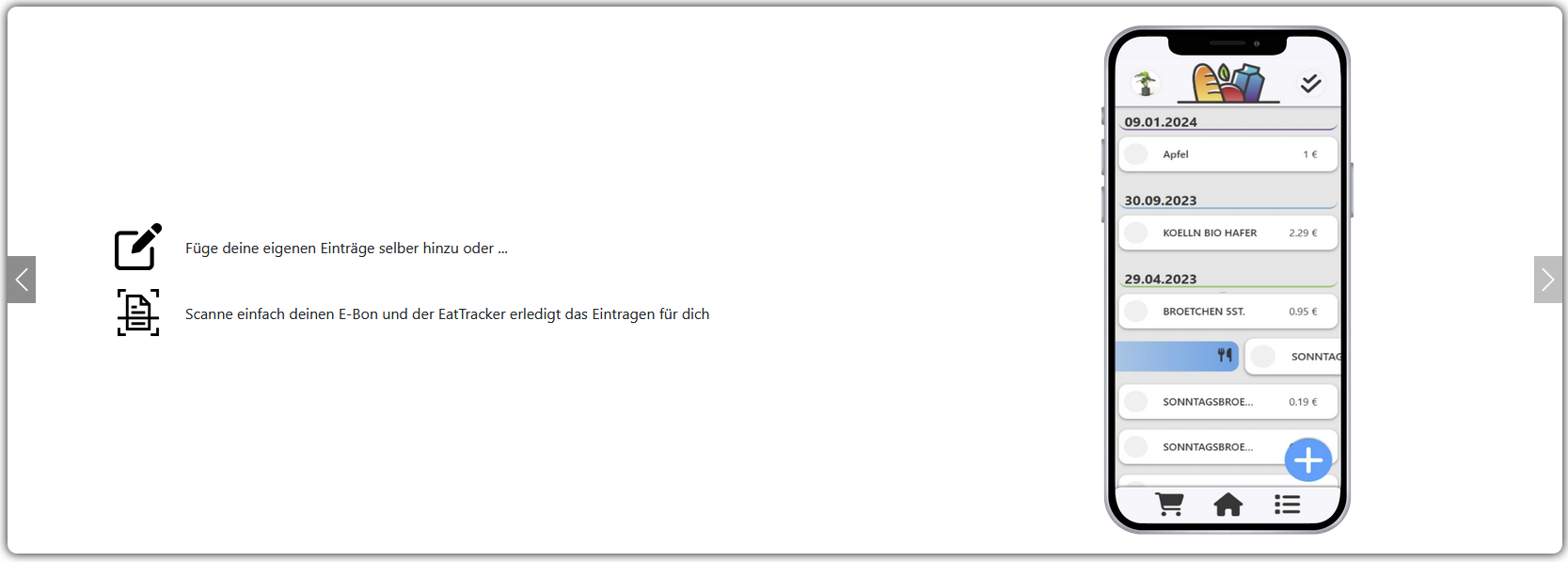
- Edit icons created by Pixel perfect - Flaticon
- Scan icons created by Freepik - Flaticon
- Create icons created by IwitoStudio - Flaticon
- Supermarket icons created by iconixar - Flaticon
- Qr code icons created by Freepik - Flaticon
- Tick icons created by Kiranshastry - Flaticon
- Account icons created by Google - Flaticon
Timeline
Das ursprüngliche Design der Timeline stammt von: